A digital tool to track and treat menopausal symptoms.
OVERVIEW
Tools
4 weeks
UX Researcher UX Designer
Role
BrianStation Bootcamp
Client
Figma InVision
Time
CONTEXT
Menopause is a challenging period in women's+ life (+ as menopause relates to all people that used to menstruate). Yet, inevitable, natural and transformative. And rarely discussed, even among friends and families, not to mention public debates. And therefore, women+ often struggle alone, as menopause remains taboo, a "private condition".
I was shocked to learn that less than 1 in 10 women+ in the UK think they have enough information on menopausal symptoms. If the numbers are so low in the UK, we can imagine the situation is even worse in other countries. I approach this project aiming to define and elevate some of the crucial problems related to menopause through a digital tool because no woman+ should walk through this process uninformed and alone. Instead it should be a time of joy and well-being.
DESIGN PROCESS
The double-diamond methodology allowed me to explore ideas before focusing on solutions. The four stages, such as DISCOVER, DEFINE, DEVELOP and DELIVER, guided my milestones, at the same time enabling me to go back and make necessary iterations based on a user’s feedback.
discover.

DISCOVER INSIGHTS
My secondary research revealed big numbers. And big struggles.
It is estimated that around 13 million people are currently menopausal in the UK, which is the equivalent to 1/3 of the entire UK female population. There are over thirty menopausal symptoms, but only a few are commonly associated with menopause. Menopausal symptoms last in average for a duration of 7 years, and 1 in 3 women experience symptoms beyond seven years.
1 in 10
women+ in the UK think they have enough information on menopausal symptoms
1 in 2
women+ in the UK go through menopause without consulting medical professional
1 in 3
women+ do not know how to access reliable sources about menopause.
9 in 10
women+ restrain from HRT treatment due to lack of knowledge or trust
DISCOVER COMPETITOR ANALYSIS
I identified three main competitors and conducted a SWOT Analysis. By analysing what is well and what is poorly functioning or not addressed, I highlighted potential opportunities for my own solutions.
STRENGHTS
tracking symptoms
symptom journals
connecting with the community
OPPORTUNITIES
content through audio / video
easy search
tracking notifications
WEAKNESSES
long articles, difficult language
only text
difficult to search relevant information
THREATS
it will not reach those that really need it (not using digital devices)
apps that are already established, like Balance.
DISCOVER FROM ASSUMPTIONS
Insights from the secondary research allowed me to formed the assumptions around the subject. It will further lead to developing the hypothesis and help me to focus the scope of my interview script the interview.
01.
Women+ going through menopause feel they do not treat their menopausal symptoms correctly.
02.
Women+ going through menopause would like easy access to reliable information about menopausal symptoms and treatments.
03.
Access to reliable information related to menopausal symptoms and treatments will encourage women going through menopause to address their symptoms and feel better.
DISCOVER TO HYPOTHESIS
I believe that providing personalized information about menopausal symptoms and available treatments will encourage women+ going through menopause to address their symptoms correctly. As a result, it will enhance their well-being. I will know this is true when the feedback gathered through the primary research shows that women+ do struggle to access information and treat their menopausal symptoms.
DISCOVER USER INTERVIEWS
To confront my assumptions gathered during the secondary research phase, with the real stories and struggles related to menopausal symptoms, I interviewed five people who meet the following criteria: (i) are between 45 to 65 yo. (ii) are currently going or recently went through menopause (iii) during menopause are/were experiencing menopause-related symptoms.
DISCOVER THEMES
I have grouped insights gathered through the Primary research and saw exciting connections between them; this is how the three main themes derived. I decided to focus on the third one, as it could be solved through a digital tool.
01. controversy around menopausal treatments
02. menopausal loneliness
03. time-consuming and overwhelming research
DISCOVER DESIGN QUESTION
Understanding the problem space and the users through primary and secondary research led me to form the design question. The focus question allows me to always remember that I aim to find a solution for a specific problem and help real people. And therefore I wondered:
How might we assist women + in understanding their menopausal symptoms, available treatments and potential risks in order to avoid confusion and enhance well-being?
define.
DEFINE PERSONA
I reflected on my research findings and developed a persona, Anna. An Active mother and professional who started to experience severe symptoms related to menopause. She wants to understand her body's transition and treat her symptoms in the best way possible. At the same time, she does not wish to sacrifice too much of the time she shares between work and family.
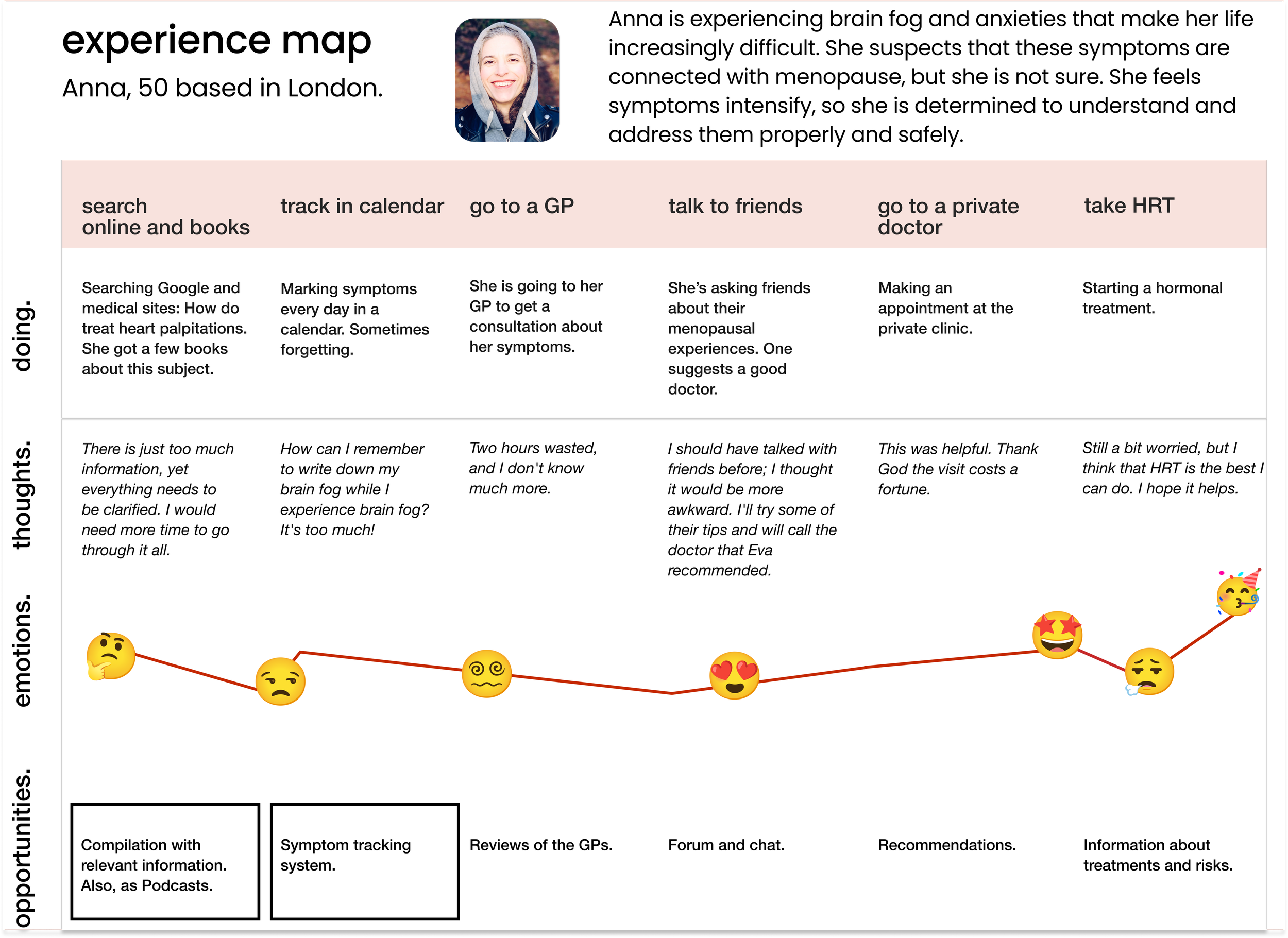
DEFINE EXPERIENCE MAP
Let’s follow Anna’s attempt to understand and address her menopausal symptoms. It took many stages and unnecessarily long time. I developed the map tracking steps of her experience, highlighting opportunities I could focus on with my design solution.
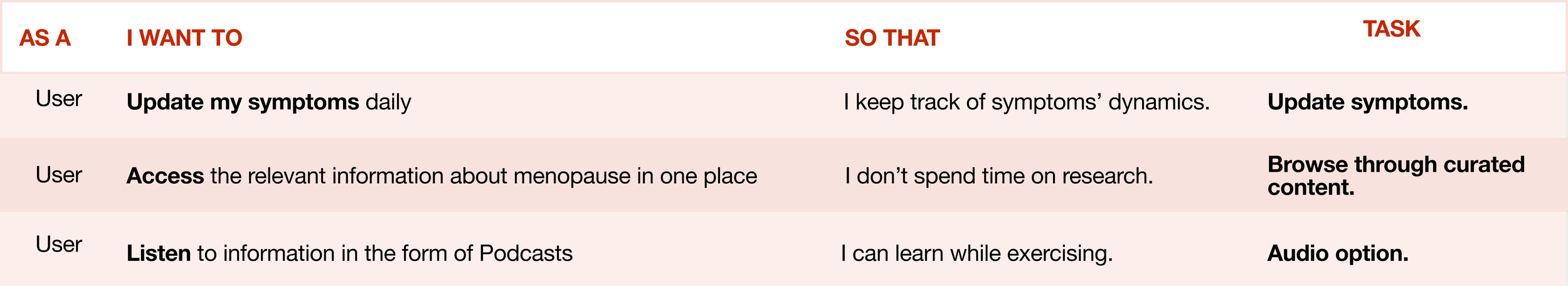
DEFINE USER STORIES
Reflecting on the main opportunities that emerged from the Experience Map, I developed 30 user stories to help address and elevate the main struggles of users like Anna. I focused on the two primary epics.
01. TRACKING MENOPAUSAL SYMPTOMS
02. ACCESS TO THE RELEVANT INFORMATION ON MENOPAUSAL SYMPTOMS
… which I decided to combine to simplify the experience and ensure it is ultimately straightforward.
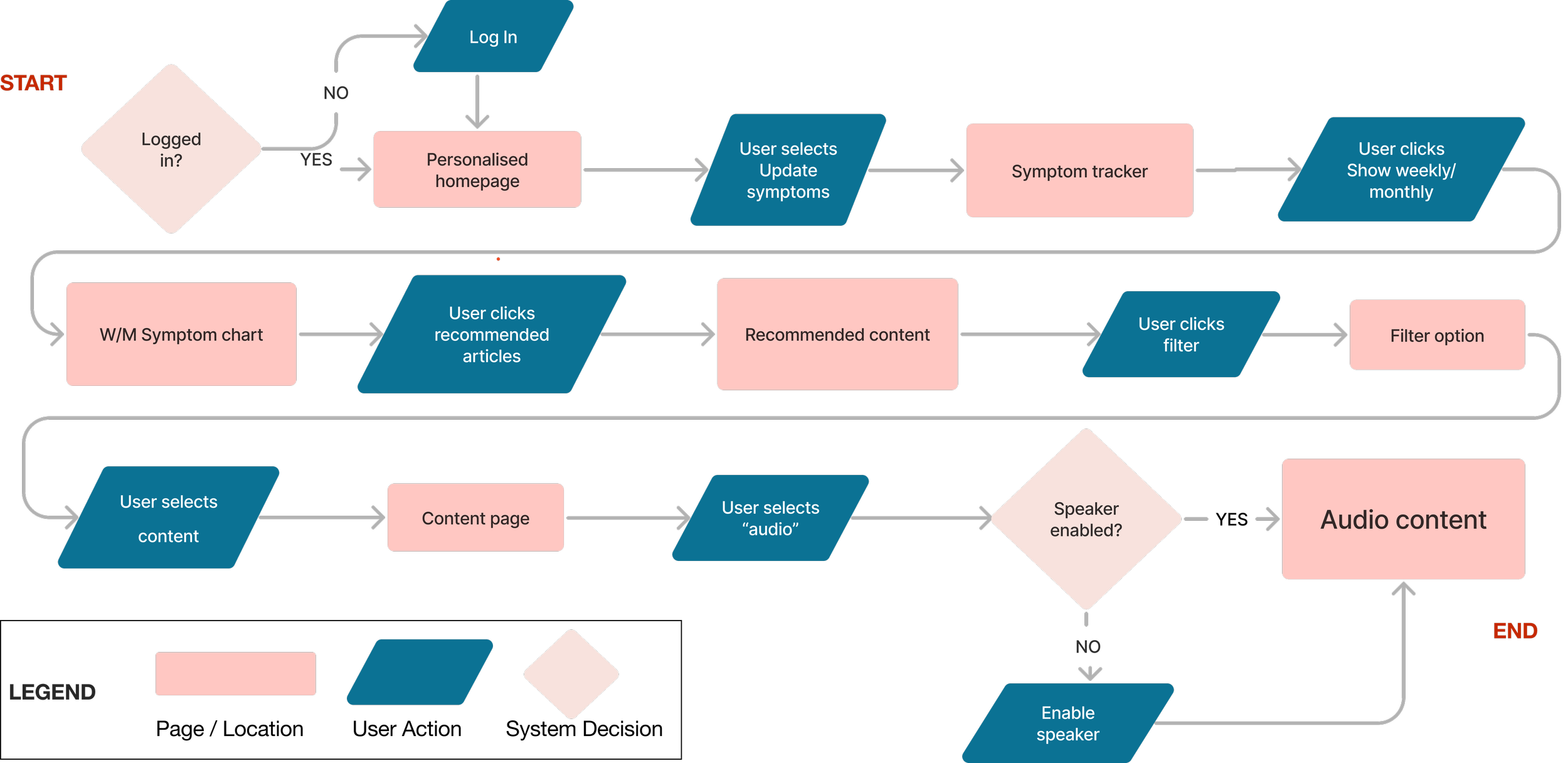
DEFINE TASK FLOW
Task flow shows my user, Anna understanding her symptoms, finding relevant information and choosing the most suitable way to familiarise herself with the content.
design.
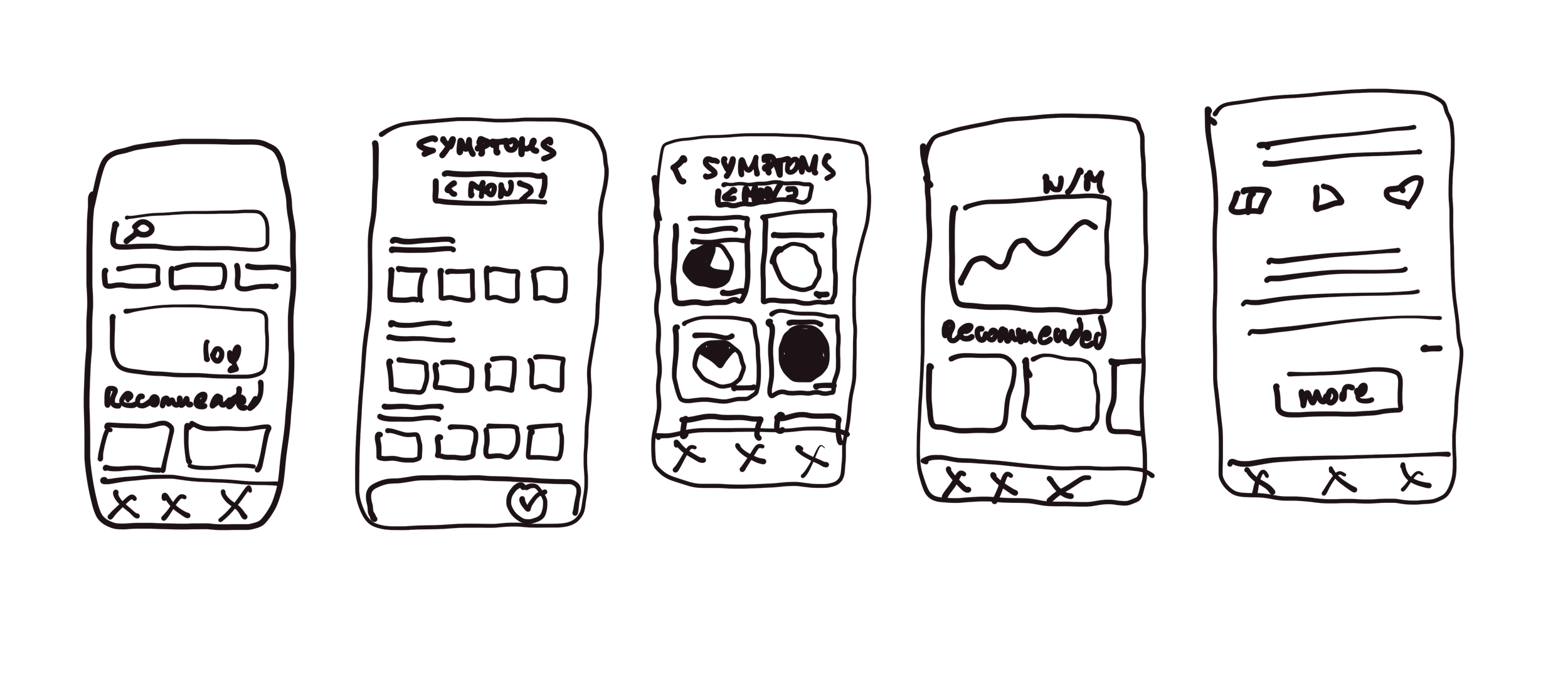
DESIGN SKETCHES
I gathered UI inspirations and explored possible designs through sketching. I focused mainly on different symptom trackers as it was the key feature of my app. Below are the leading solutions sketches on which I based my initial wireframes.
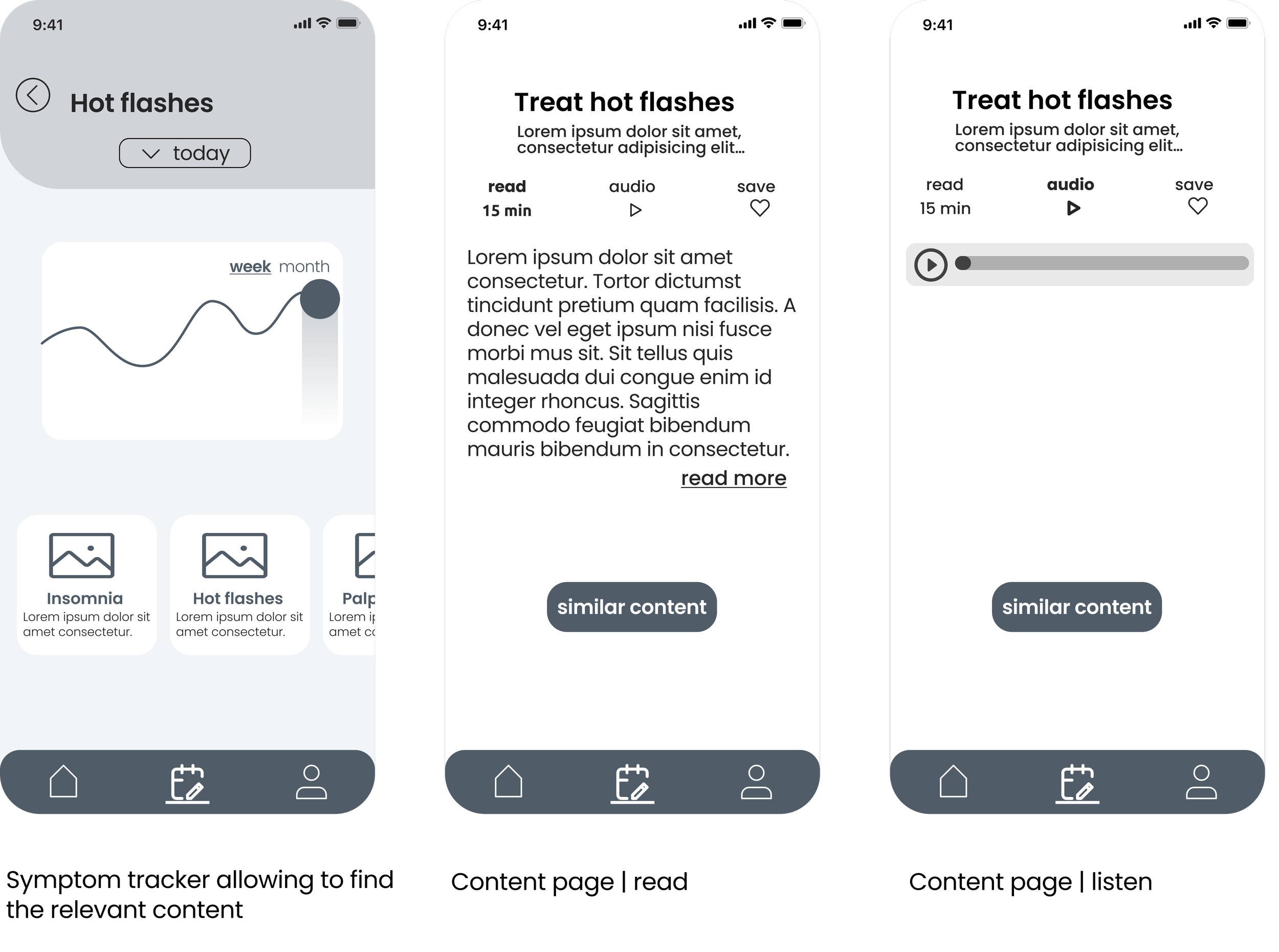
DESIGN MID FIDELITY WIREFRAMES
Moving from sketches to mid-fidelity wireframes allowed me to apply my solution to the app's constraints and develop a clickable prototype to test with users.
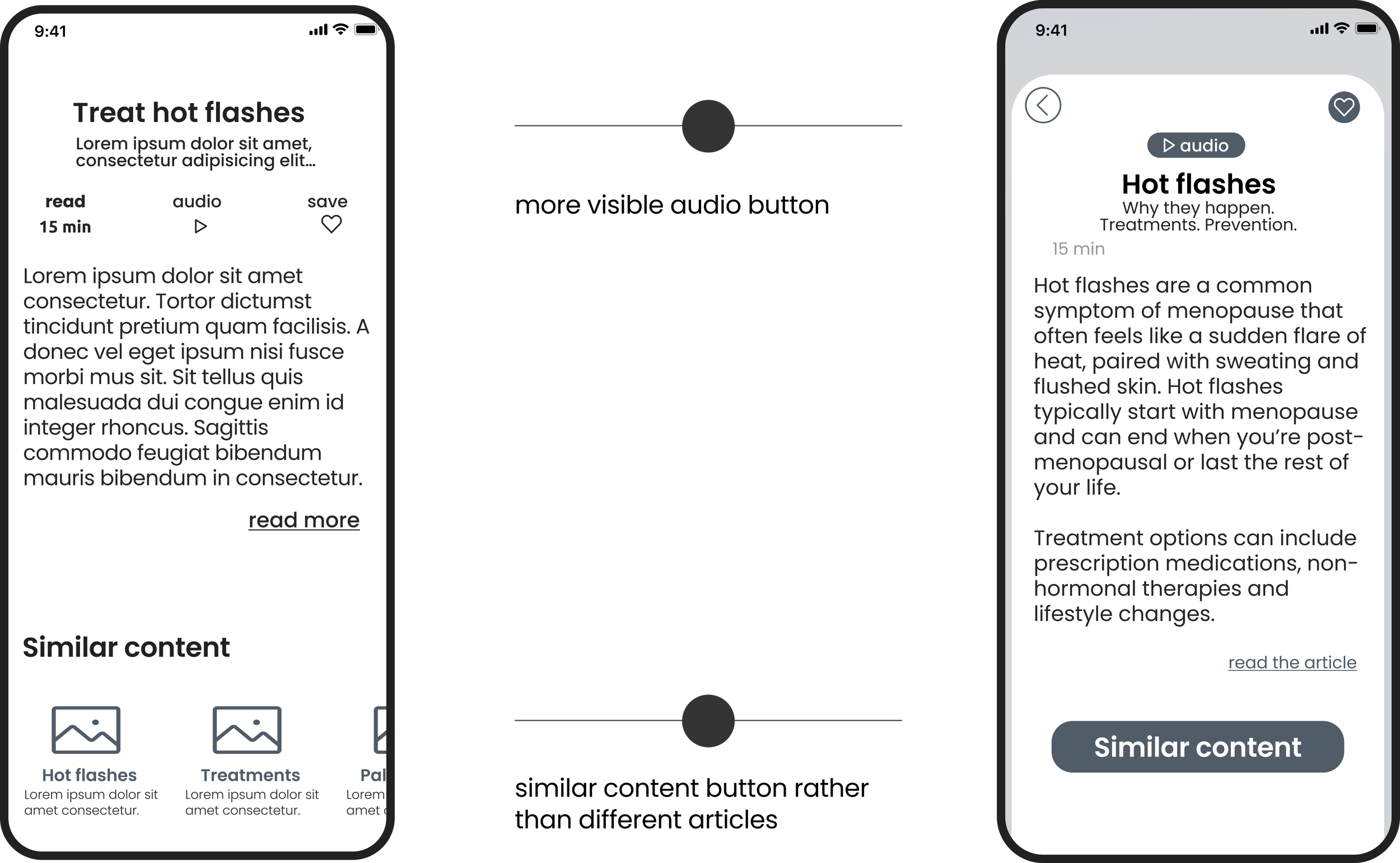
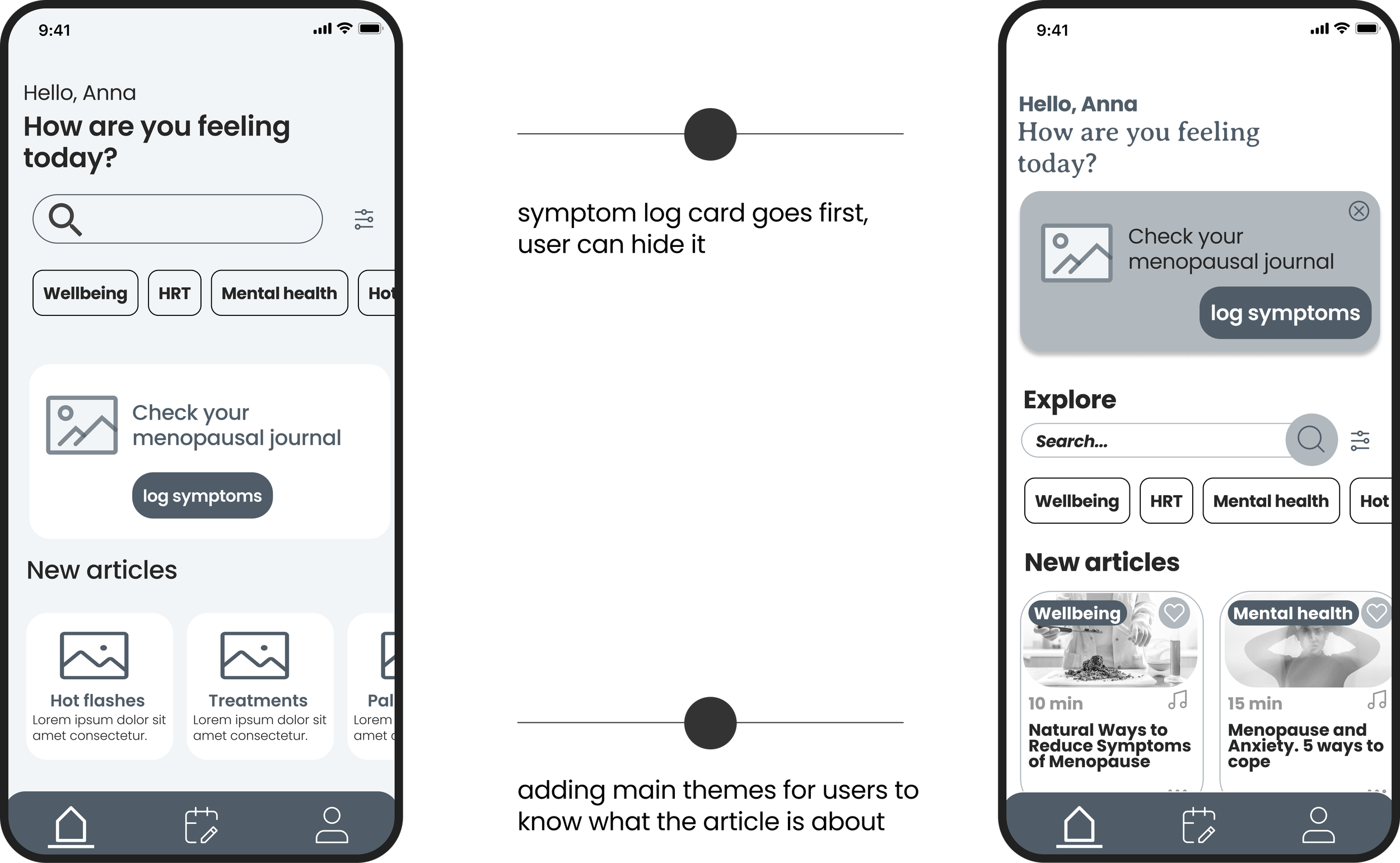
DESIGN USER TESTING AND ITERATION
I conducted two rounds of moderated user testing with ten different testers. I analysed their interaction with the app through the lens of Jacob Nielsen’s severity rate. Overall, all testers could complete the task but observing their performance allowed me to spot the slightly problematic issues. This analysis allowed me to iterate my wireframes accordingly.
deliver.
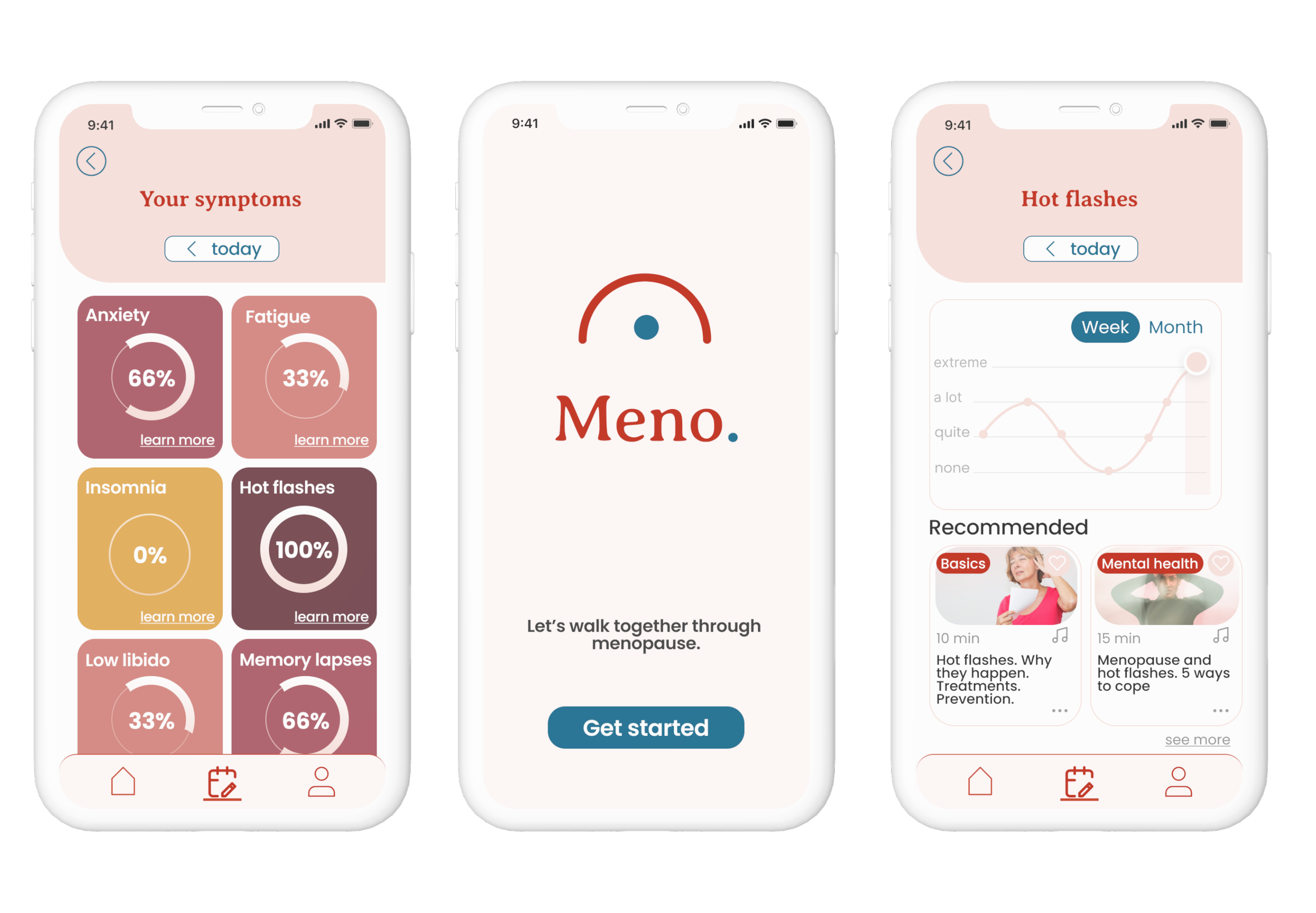
DELIVER BRANDING & HI - FIDELITY
The logo derives from the musical note that represents a pause. After this note, the rhythm slightly changes, but the music continues. The colours and visual language are playful, modern and light. This is how I wanted users to approach menopause and use Meno. app to assist them in leading the life they want.
POST-DELIVER FINAL THOUGHTS
The Meno. app answer initial problem of finding relevant information on the experienced symptom, and familiarise with the content either by reading or listening. But to make this solution work, I should be collaborating with menopause experts to make sure that the content is well curated - that users can find answers, informations on most of their menopausal problems, yet the app is not cluttered and overwhelming. The content should be often updated.
If I were to develop Meno. further I would focus on iterating and expanding the tracking system, including generating symptom reports.
I am also concerned about inclusivity, I would like to test more, with people form different backgrounds and identities, making sure the solution includes everyone concerned.